Overview
Problem
There’s no love like that of a love for a sports team. As odd as it may seem, and
irrational as it may be, people love their sports teams more than some family
members. Originally from New York, I moved out to Los Angeles a few years ago and
felt frustrated because I could no longer watch any of my New York teams on cable or
streaming platforms.
Sports fans alike go through similar troubles. If their team played a nationally
televised game, they need to have cable in order to watch it, which can be
expensive. Streaming platforms, while cheaper, most likely don’t have teams to
choose from to watch. As a last resort, fans may stream the game online only to find
a website riddled with advertisements, that takes too long to load, and is poorer
quality than streaming and cable.
Frustrating experiences like these leave fans to fend for themselves and frustrated and in some cases leading them to ditch watching sports altogether.

Solution
I designed a sports streaming app that allows users to watch all sports in one central location. The UI will be clean and intuitive, displaying personalized content based on user location, preferences, behavior, and viewing styles.
Role
UX/UI Designer, Researcher, Information Architect
Timeline
Aug. 2019 - Jan. 2020
Tools
Sketch, Photoshop, pen/paper, card-sorting, Invision
Methods
Research
- Competitive Analysis
- Surveys
- Interviews
- Empathy Diagrams
- Personas
Design
- User Flows
- Sketches
- Wireframes
- UI Design & Style Guide
- High Fidelity Design
- Interactive Prototype
Evaluate
- Usability Testing
- Re-iterating
Contributions
Since this was an individual project, I progressed through the entire design process, designing the user experience, interface, conducting research, interviews, testing, prototyping, and evaluation for the entire project.
Research
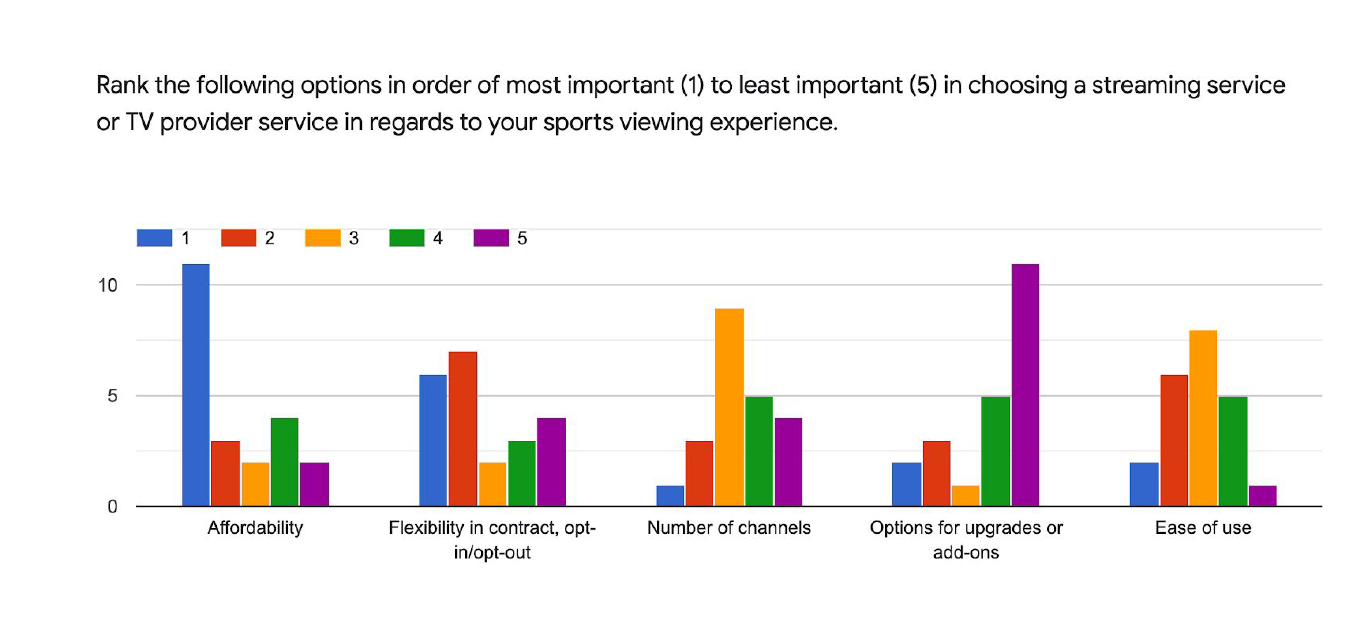
Surveys
I surveyed 31 users on their sports viewing habits including how often they watched sports, how they watched sports (what platform or channel), what was important to them in choosing a cable or streaming service, and challenges to watching sports currently.



Interviews
I interviewed with 5 survey participants. I selected participants based on varying degrees in which they watched sports, ways they viewed sports, and how they ranked their frustrations in watching sports currently to ensure a range of responses.
I usually steer away from anything that resembles bundles or packages and upgrades. I'd rather have a streaming service that gives me exactly what I need without hidden things.
Major sports packages are too much money and streams of games are too hard to find. It's frustrating when I can't just watch the game I want to.
Cable has been good because there is no lag when watching a game. If a streaming service didn't have a lag. I would pay for a separate service to get all the games and events I watched.
Not being able to tune into games outside of my immediate market/region is really frustrating. I can't watch games in other cities without having cable or a sports package which obviously costs a lot of money.
Empathy Diagrams
Using the surveys, secondary research, and interviews, I created empathy maps and personas to get an overview of the pain points and needs of my primary users.


Personas
In order to get a better picture of our users and their needs, behaviors, and frustrations, a persona was created.

Behaviors
- He recently moved to LA and loves watching Dodgers baseball and more recently Rams football.
- An Ohio native and Ohio State Buckeyes grad, Steve will always have a special place in his heart for Ohio sports. When he wants to tune into those games, he browses specific websites to find free streams of games.
- Steve has purchased a college football package so he watches the Buckeyes this season but he admits it is expensive.
- He asks friends who have moved to LA from other cities how they watch their sports teams to see if there are other avenues.
Frustrations
- Steve is frustrated because he just wants to watch all of his favorite teams from LA or Ohio without having to break the bank and take too much time to find.
- Since most packages are tied to cable providers or other streaming services, he finds it hard to commit and again it is very expensive to keep up. In the end, he wonders if it is worth it.
Goals
- Steve wants to watch the teams he loves. He’d be willing to pay a little extra to do so, but not break the bank too much.

Behaviors
- Annie likes a few teams she can tune into but stays away from anything she has to pay for.
- She’ll browse websites and social media for a while to find a stream playing the game she wants to watch but will give up after a certain amount of time and continue on to something else.
- She asks friends, and people in her building who have dogs for advice, so she can get some info from people that are closer to her situation.
Frustrations
- Annie is frustrated that she can’t watch her favorite teams casually without having to pay more than she wants to.
- Annie hates she can’t watch any of her favorite teams while traveling for her job. She wishes there was some way she could tune into her teams without having to browse sites to find free streams.
Goals
- Annie wants to stream her favorite teams casually while not paying much money to do so.
- She wants to have flexibility in the service she chooses so if she isn’t using the service, she can pause it or leave it easily.
Design
Ideation
After gaining feedback from surveys, interviews,and secondary research, I moved to the design phase which began with mapping out user flows, sketching, wireframes, a style guide, and finally high fidelity screens.
User Flows
From the empathy diagram and personas I created, I decided that subscription management, registration/onboarding where users can choose their sports and teams, and watching a stream experiences were focal points of the overall app experience. I mapped out user flows of those 3 experiences based on the research I had completed to see how users navigated the decision-making process.



Sketches
I sketched out out the user flows above into screens taking inspiration from some designs I saw in the Competitive analysis. The goal of the sketches was to see what the design would look like while keeping it open and flexible for further iteration.

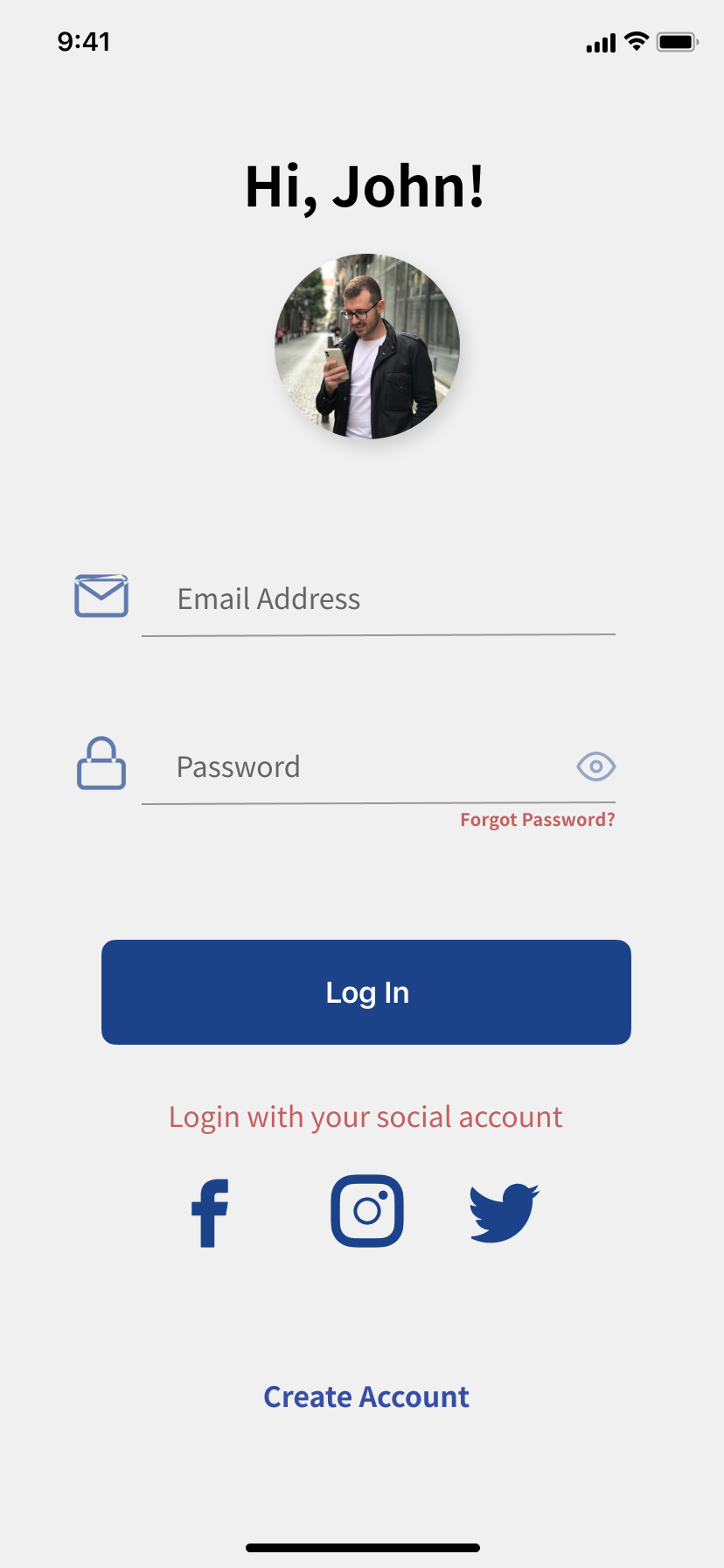
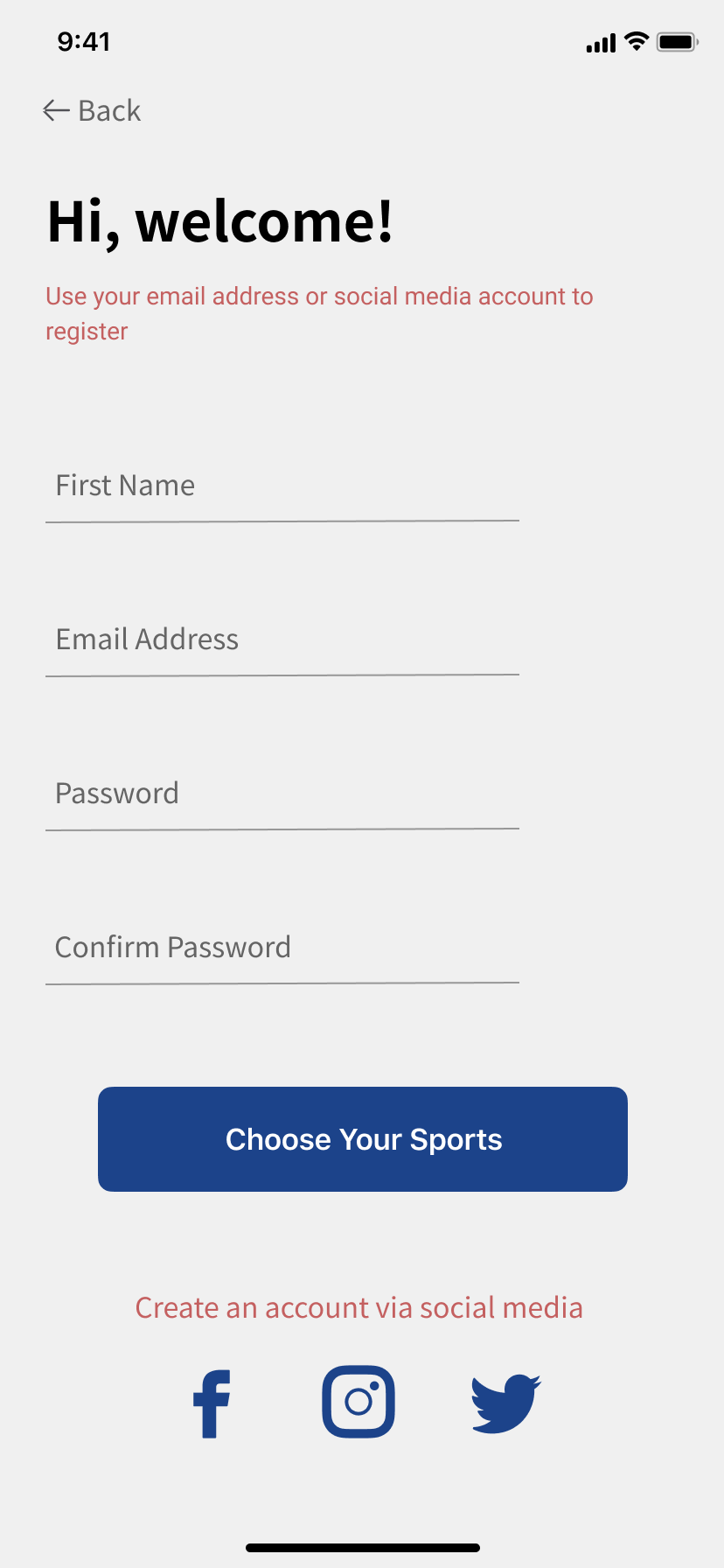
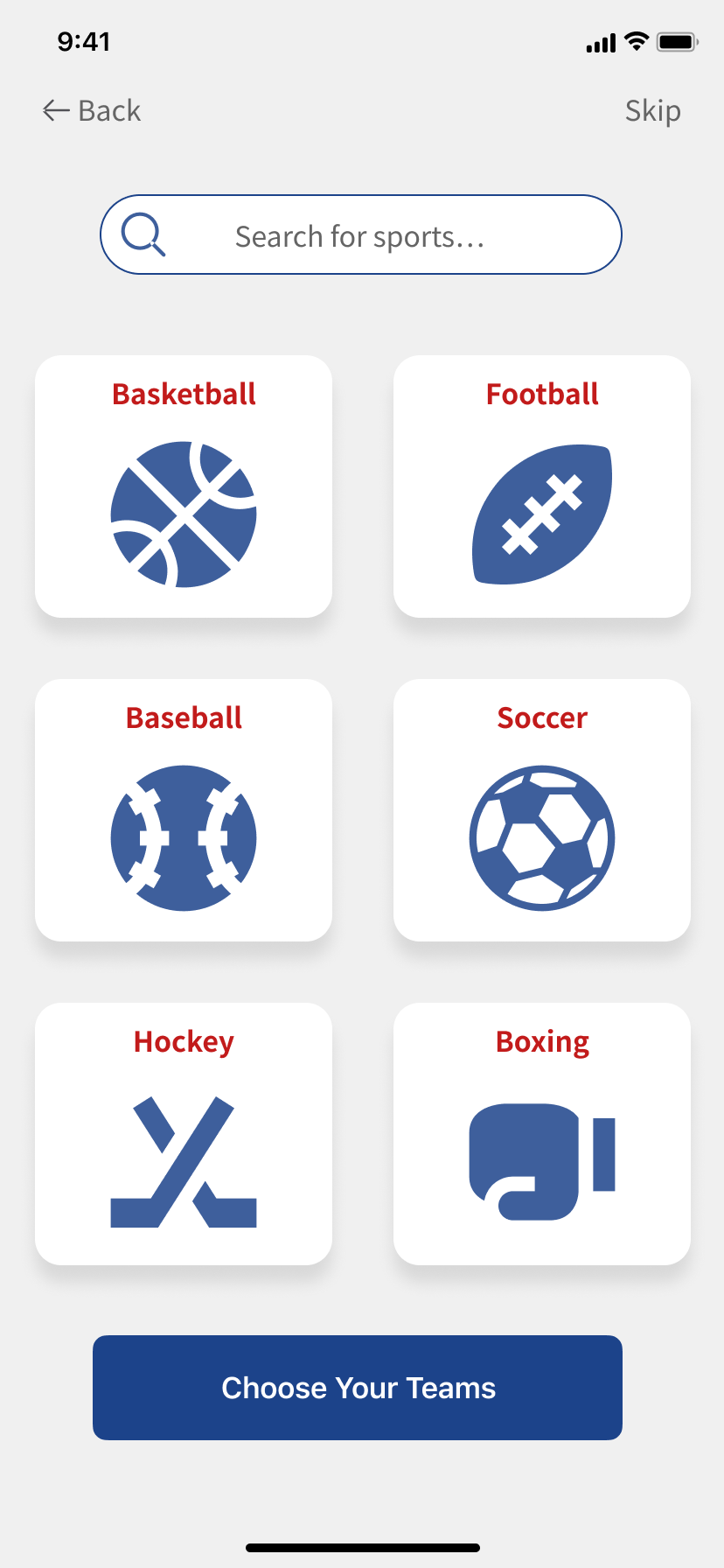
I wanted to give users the option of signing in via social networks and the generic method of email/password combination. I sketched out a design that kept the interface simple and uncluttered using large thumbnails for choosing sports, teams, and subscription types. The intention was to give users easily digestible information.

Wireframe
Using the user flows and sketches, I created wireframes of the subscription setting screens, the registration & onboarding screens, and watching stream screens.

Style Guide
The style guide was challenging because I wanted to find the right balance between sporty, fresh, and minimal design. I gathered some mood board material for some inspiration.

Ultimately, I went with a blue and red color scheme with some gray scale as well to have a balance of trust but also drive associated with sports. I chose Noto Sans TC as the font because it had a good balance of sleek but strong for a sports fan. I created a style guide to ensure I stayed on brand with my colors and typography.

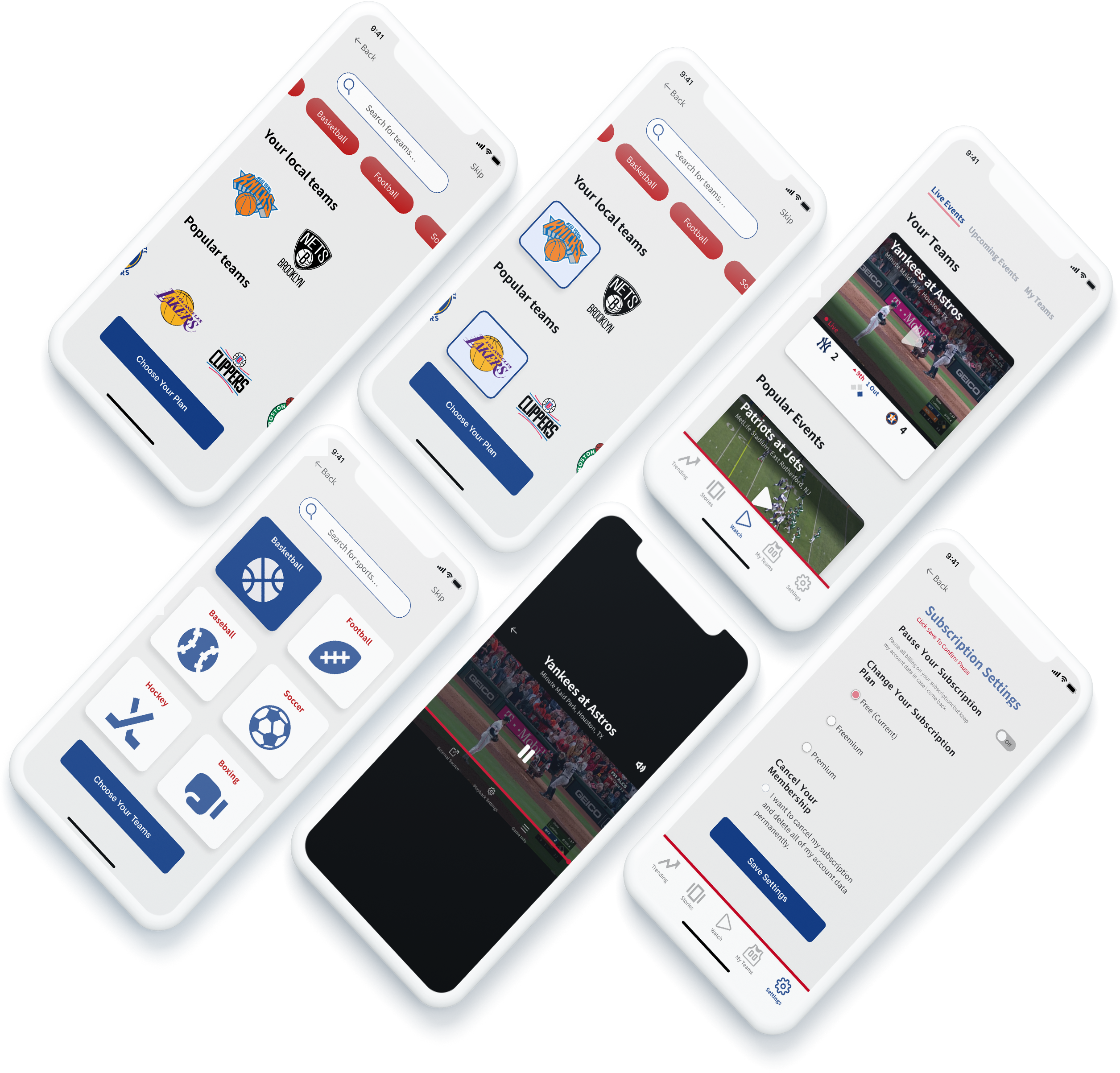
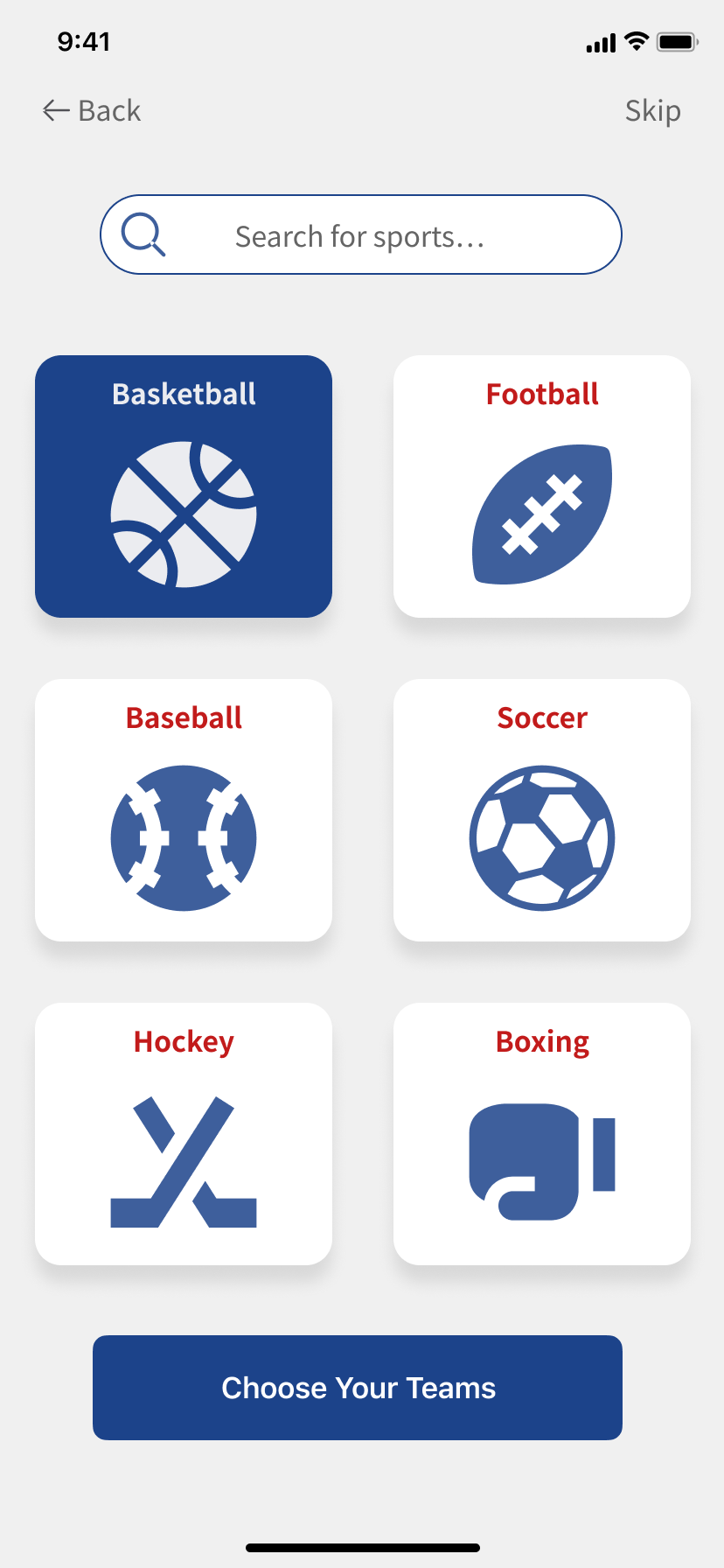
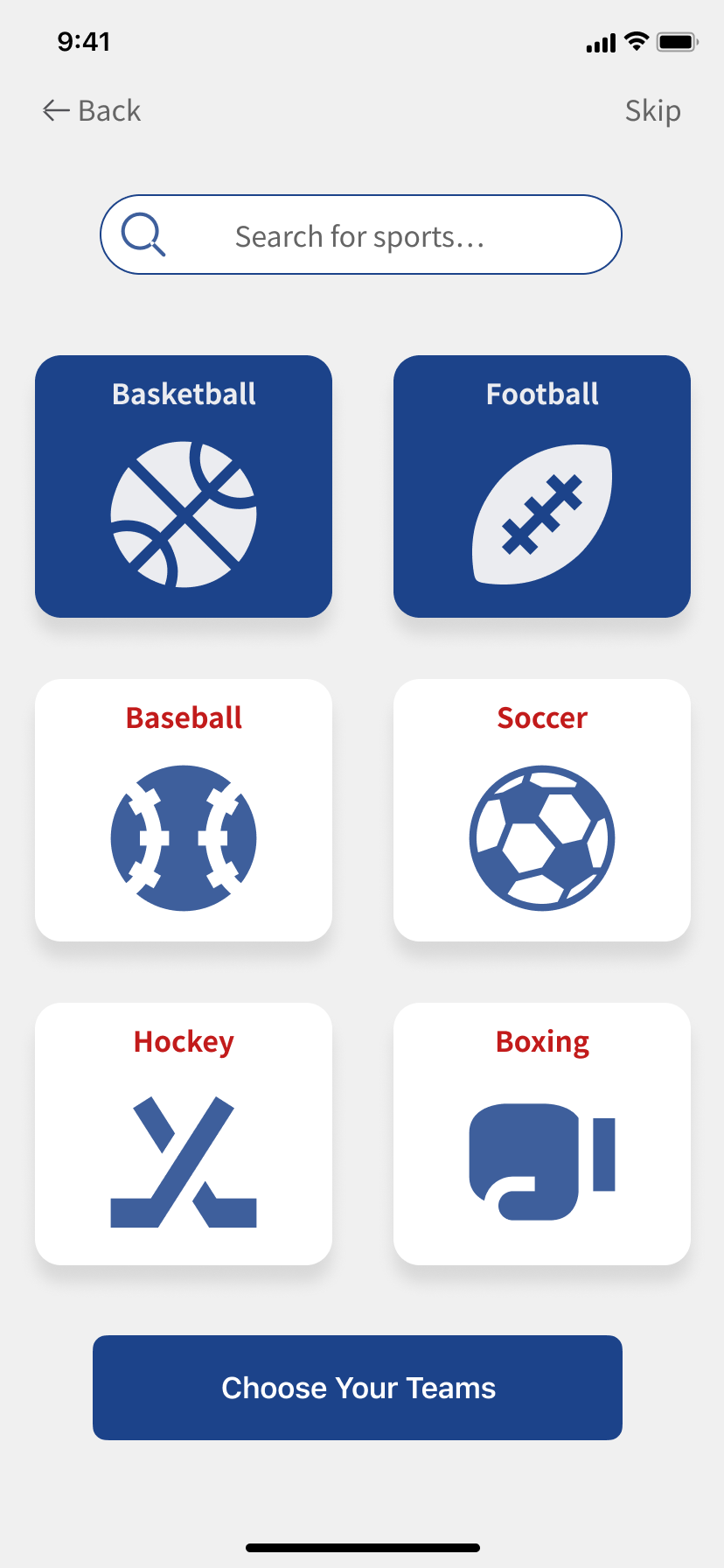
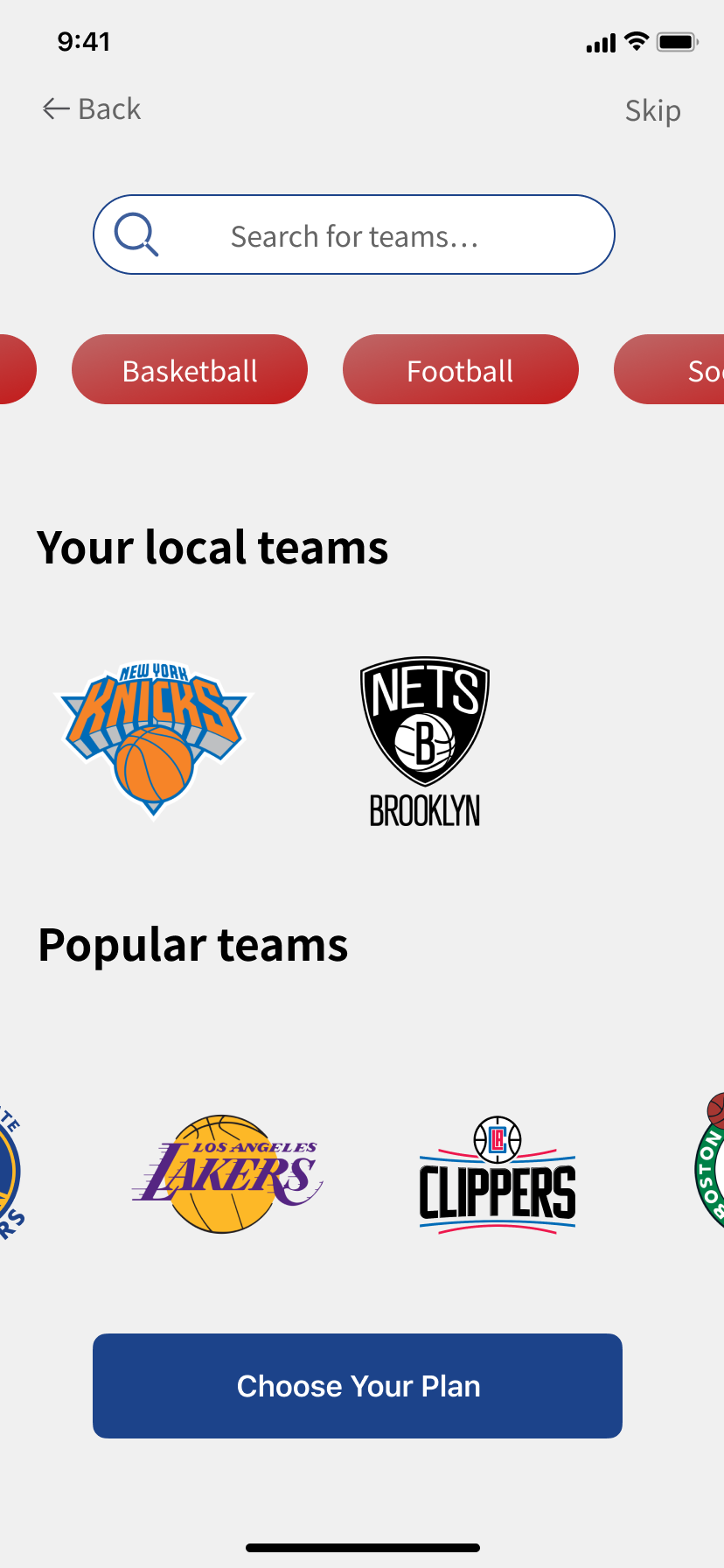
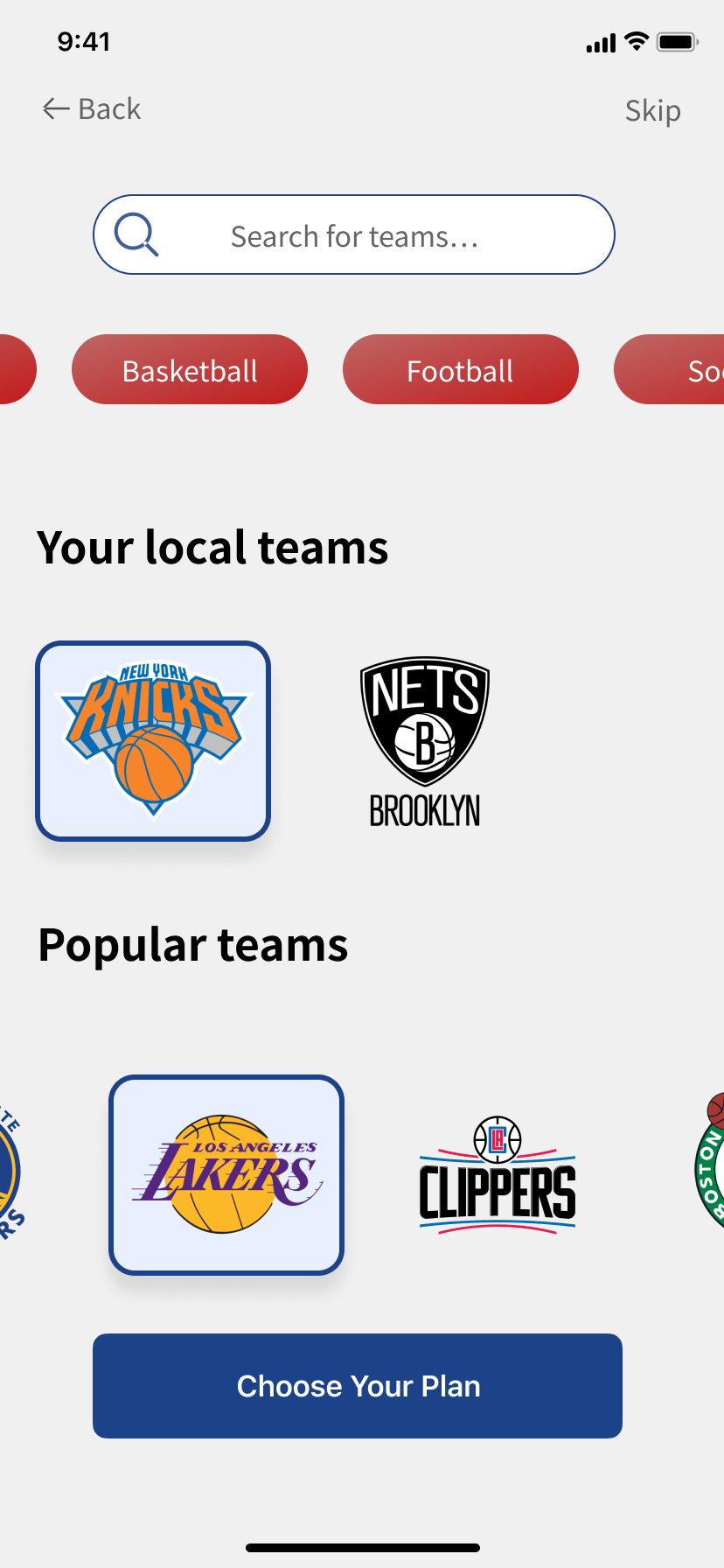
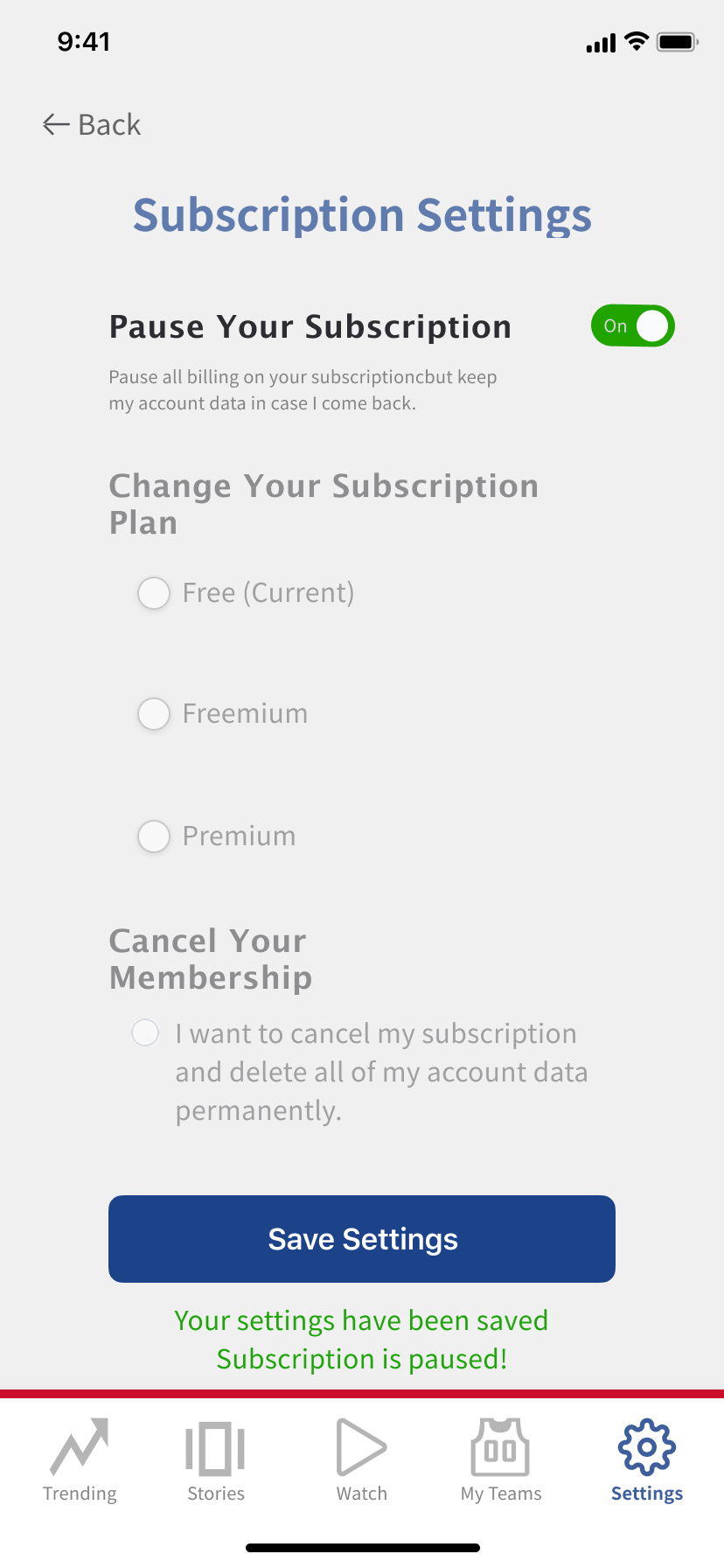
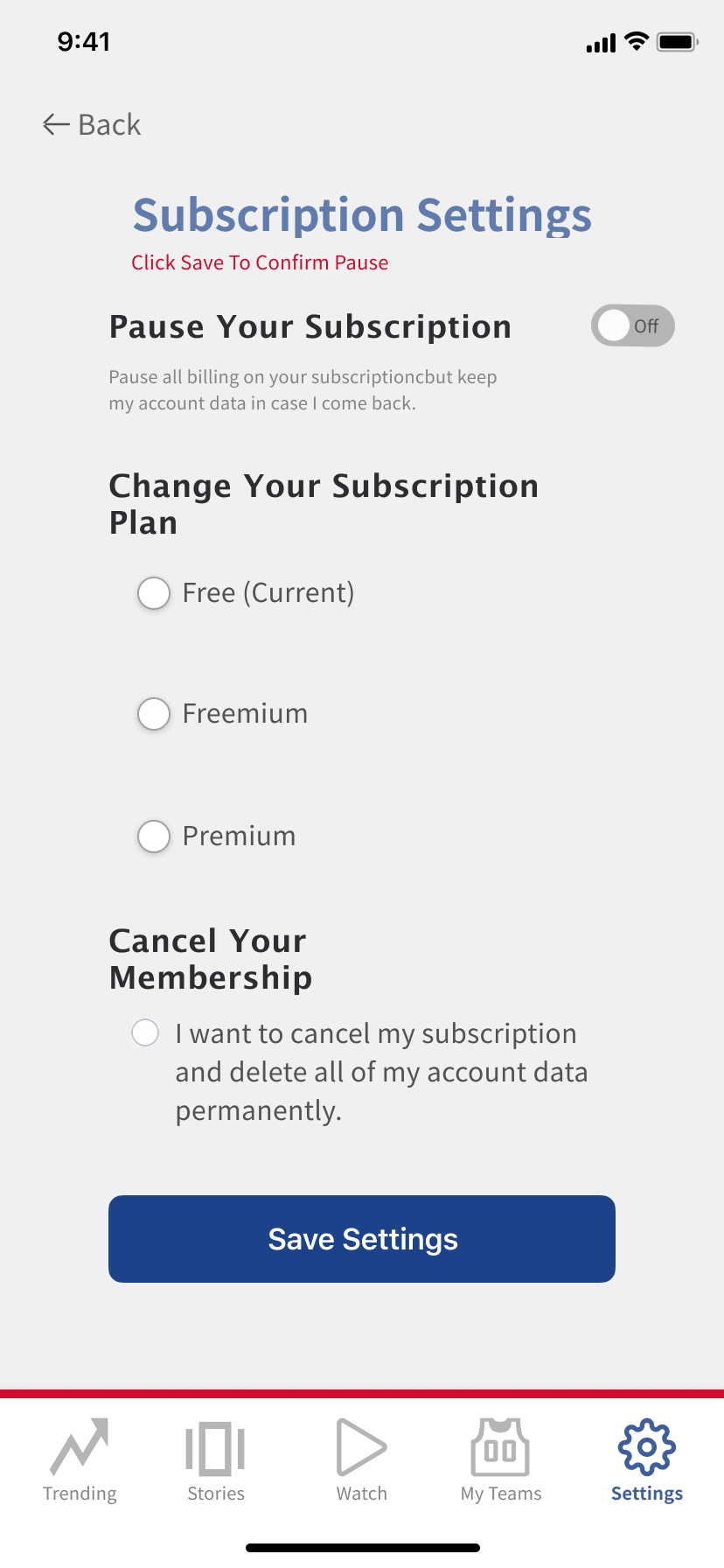
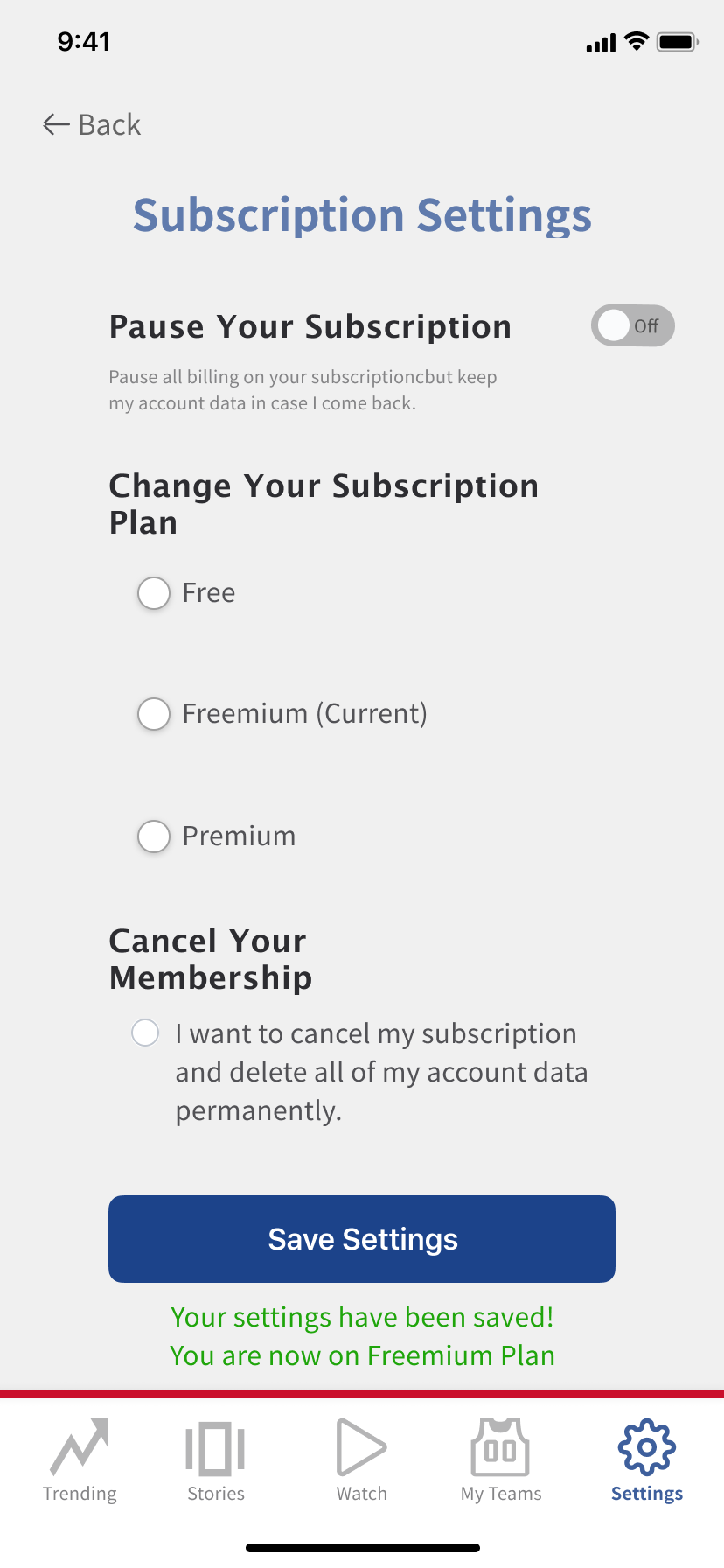
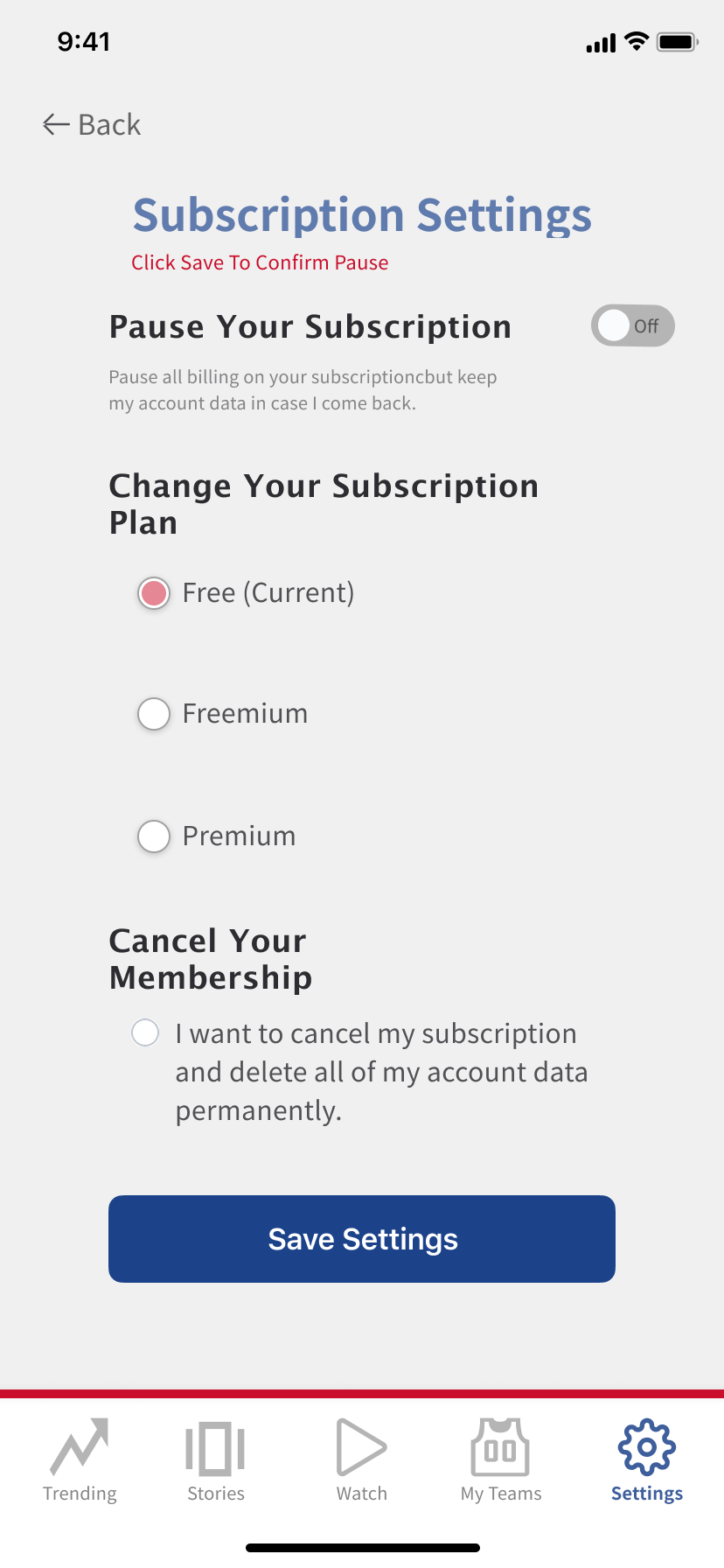
Prototype
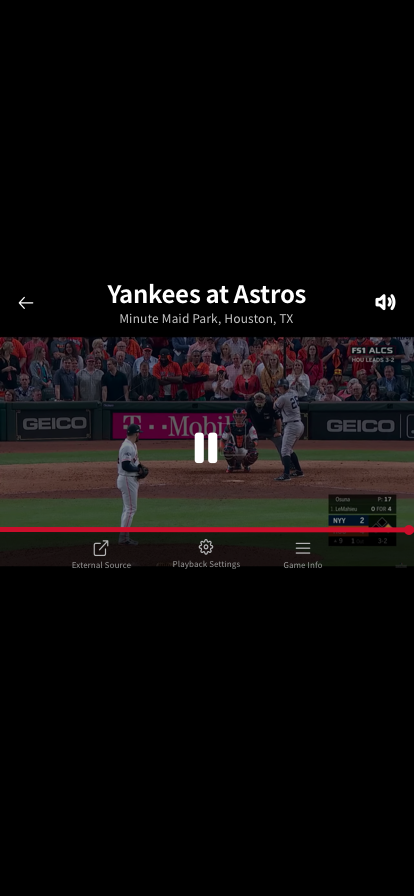
For the initial iteration, my goal was to validate if the initial onboarding
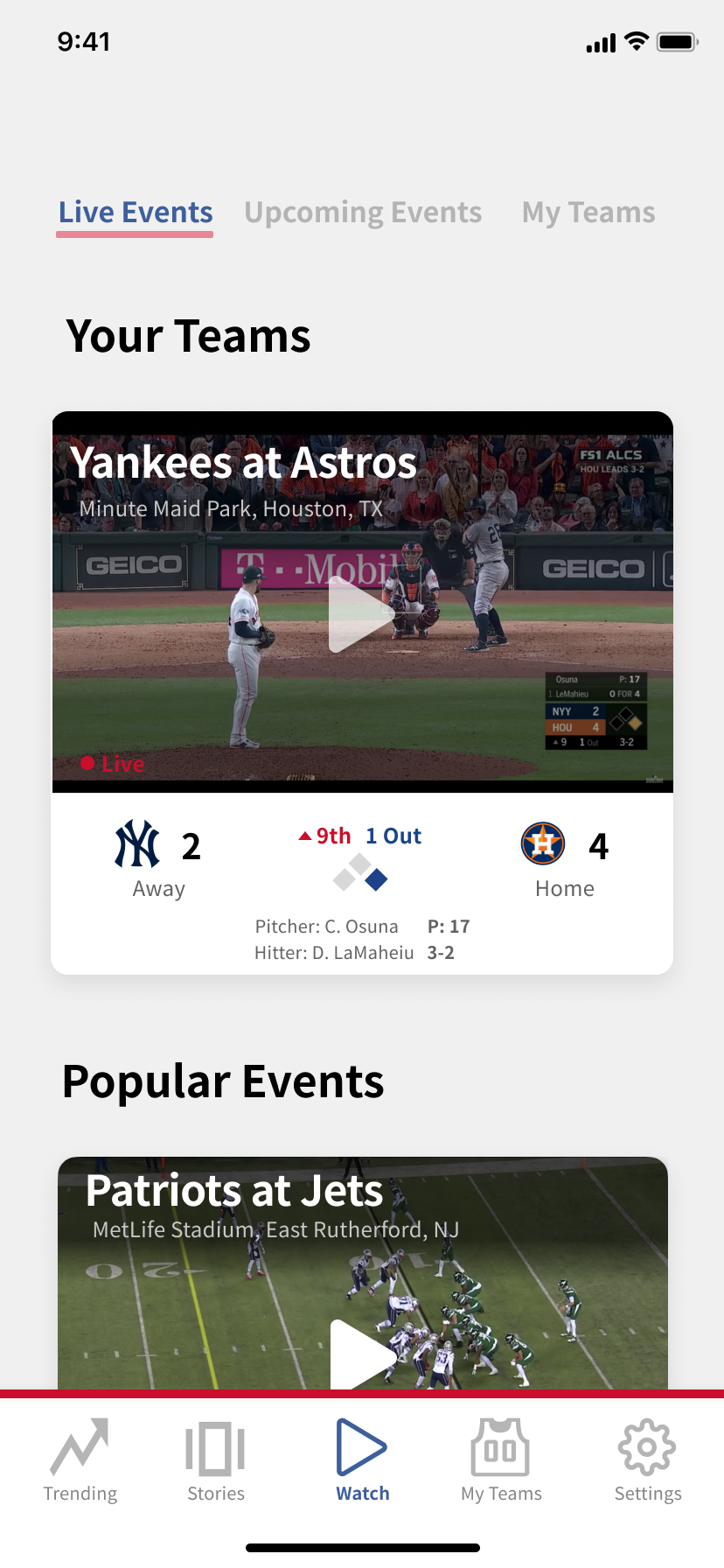
experience guided users efficiently through the inputs, the home tab where users can
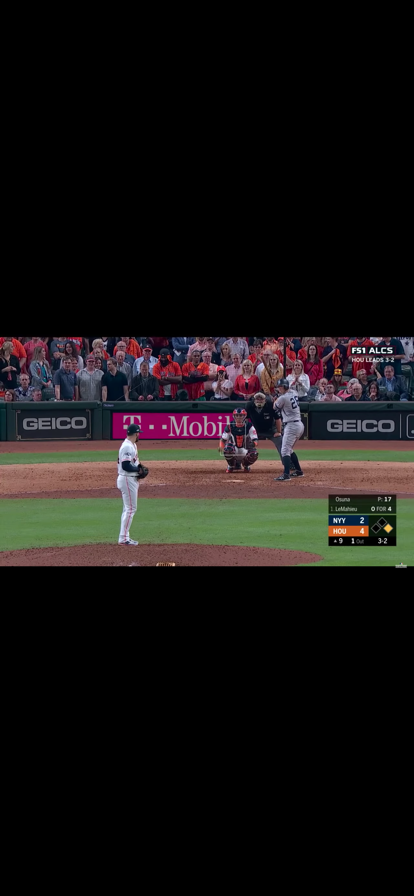
select streams to watch was pleasing to the user, the watch stream viewing interface
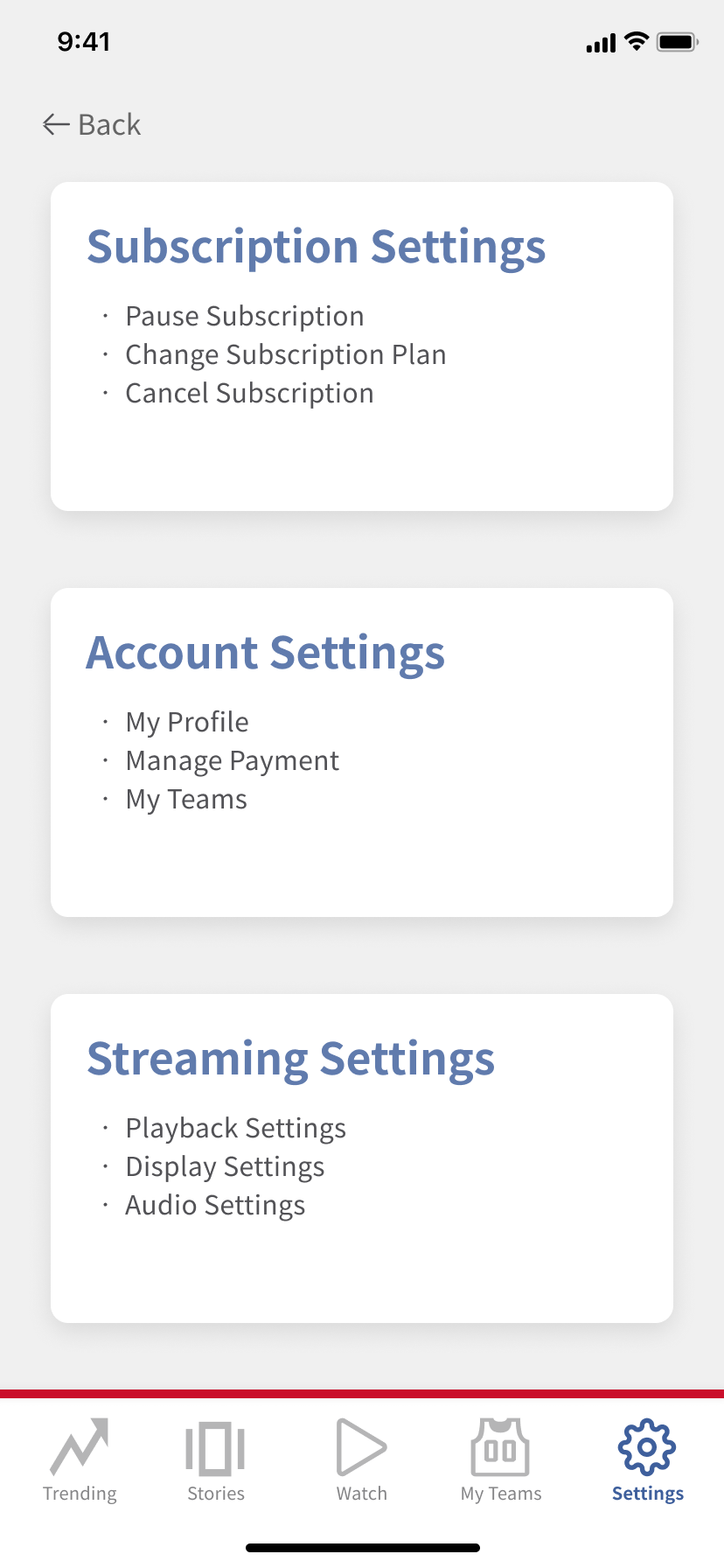
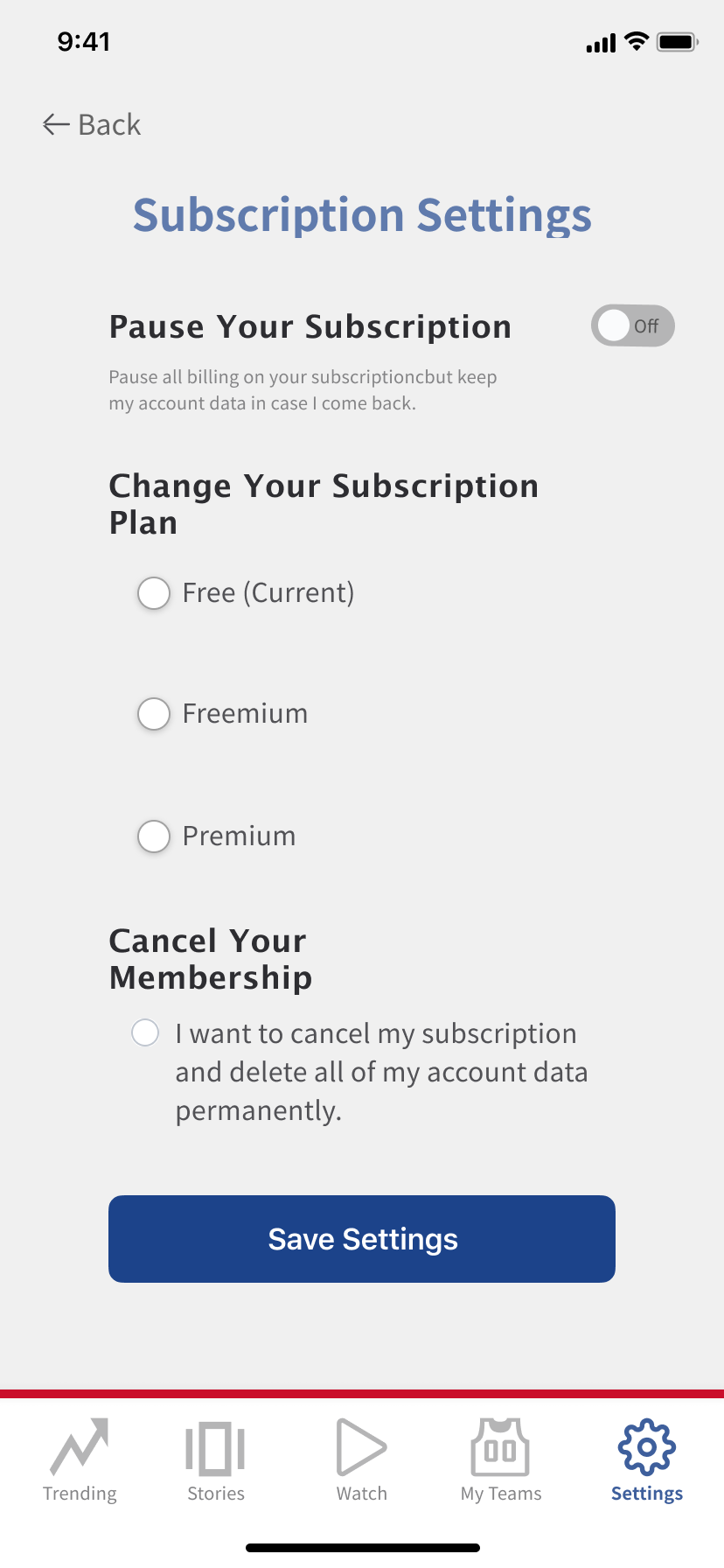
provided simple interactions such as play, pause, etc., and changing subscription
settings made sense for the user. Ideally, everything should make sense for the user
but I wanted to make sure the subscription settings especially did so because it was
a sticking point for users in the interviews and surveys.
I also wanted to identify any obstacles or hesitations users found while performing
certain tasks. If there were any, they would need to be addressed in future rounds
of usability tests and iterations.























Evaluation
Usability Testing
After creating the Hi-Fi screens, I conducted several rounds of usability tests to
see where I could improve upon the design and functionality of the app.
Round 1 came away with the following conclusions:
- Overall, the flow of the app was good. Users seemed to move around the app and complete tasks such as unsubscribing, onboarding, and watching a game easily.
- The Home and Watch tabs needed to be renamed or one needed to be removed. Users had a hard time distinguishing between the two.
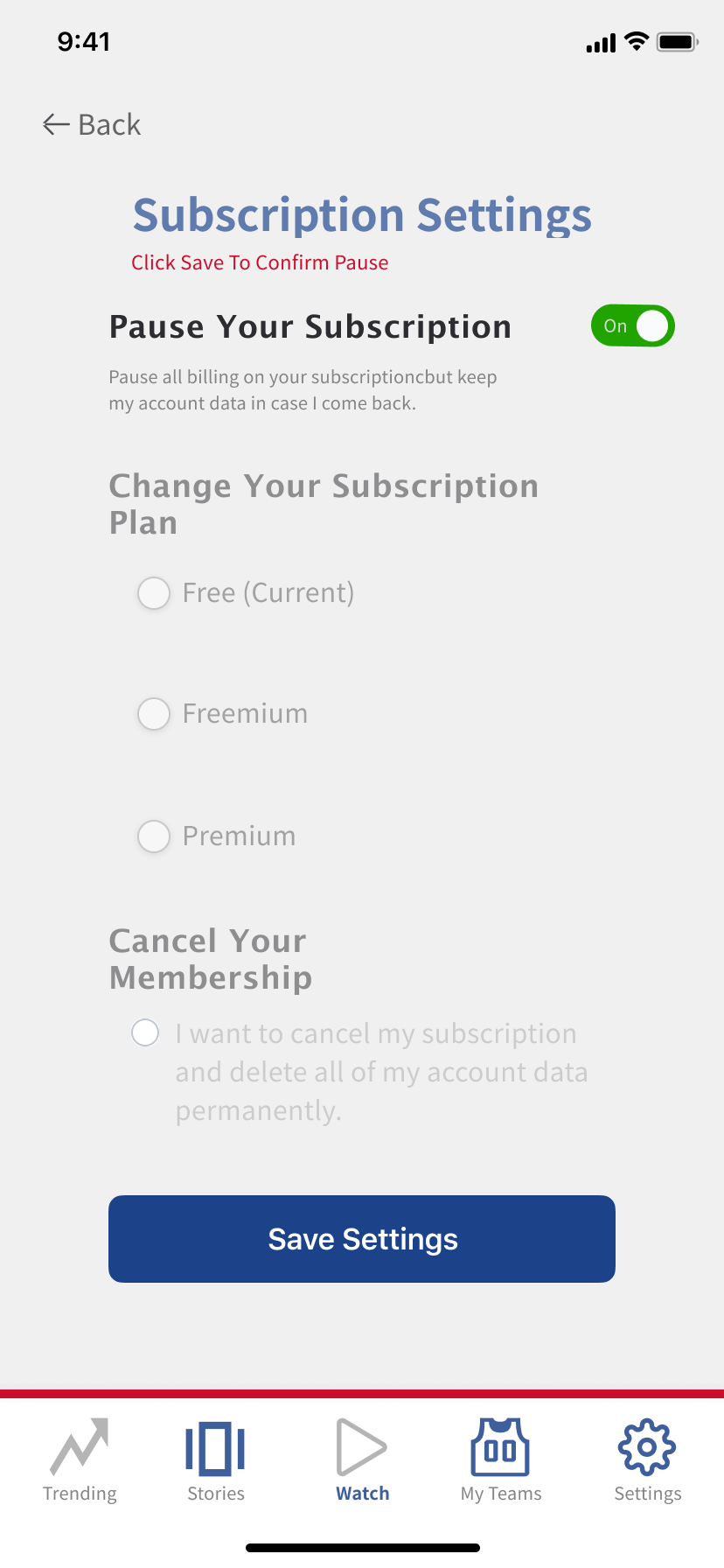
- In the first iteration of the prototype, the Subscription “toggle” switch to pause a subscription confused users.
- Tapping to pause on the full screen view of a game wasn’t clearly accessible. The controls needed to be visible for a brief period to notify users it’s an available feature, similar to YouTube.
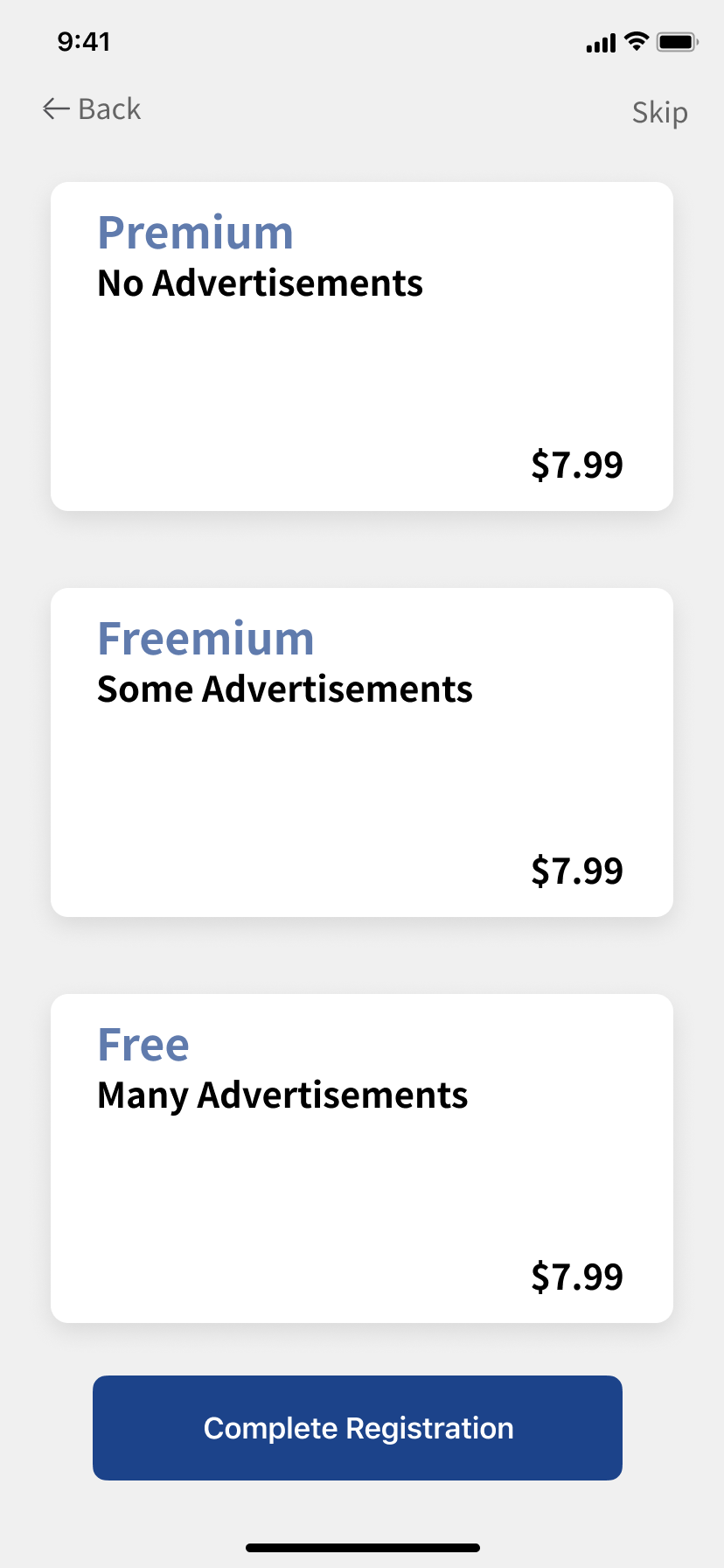
- The Subscription card features needed to be presented. Users wanted to know what was under each category, so they had a better idea of where they were going.
I made the changes and performed another round of testing with several more users.
The additional testing helped me further fine tune anything that might need some
attention.
Round 2 came away with additional conclusions:
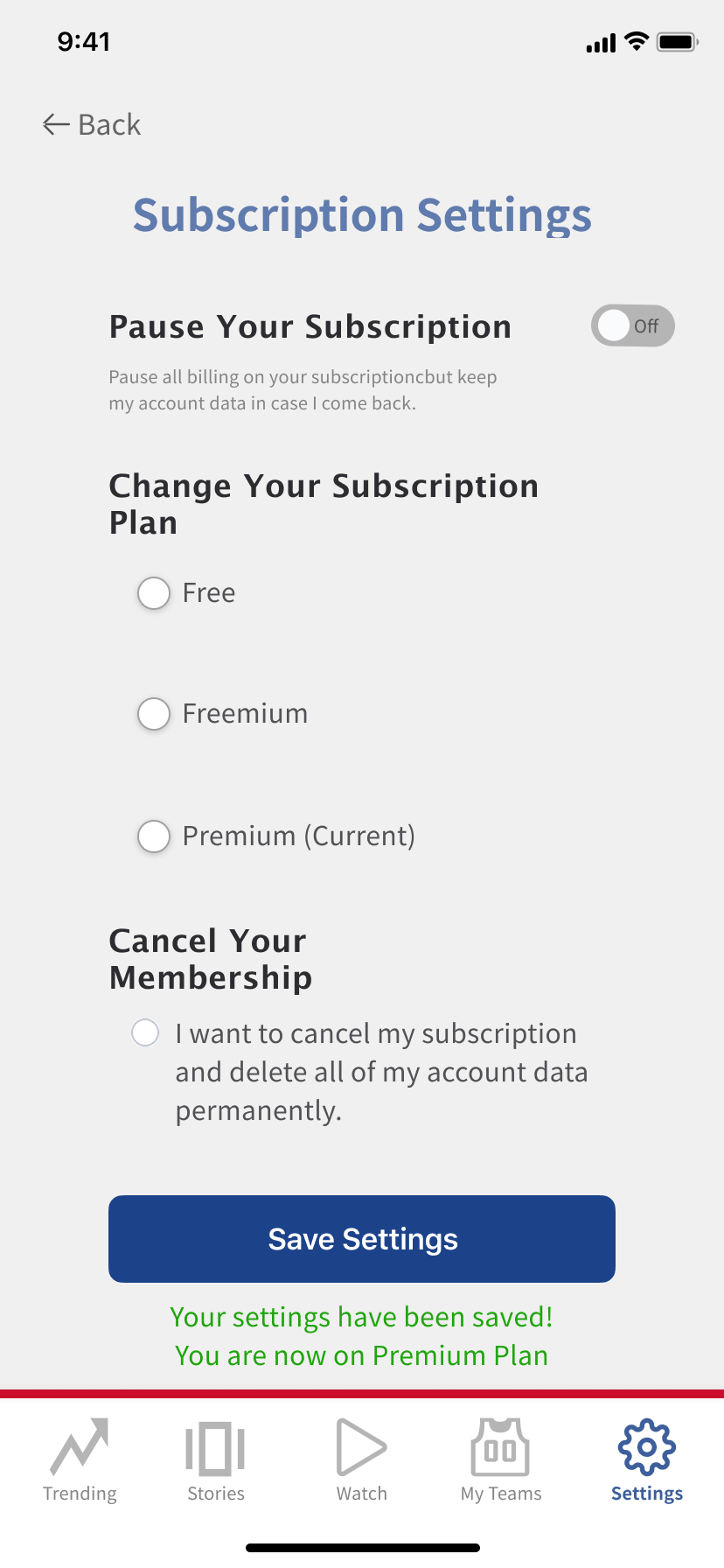
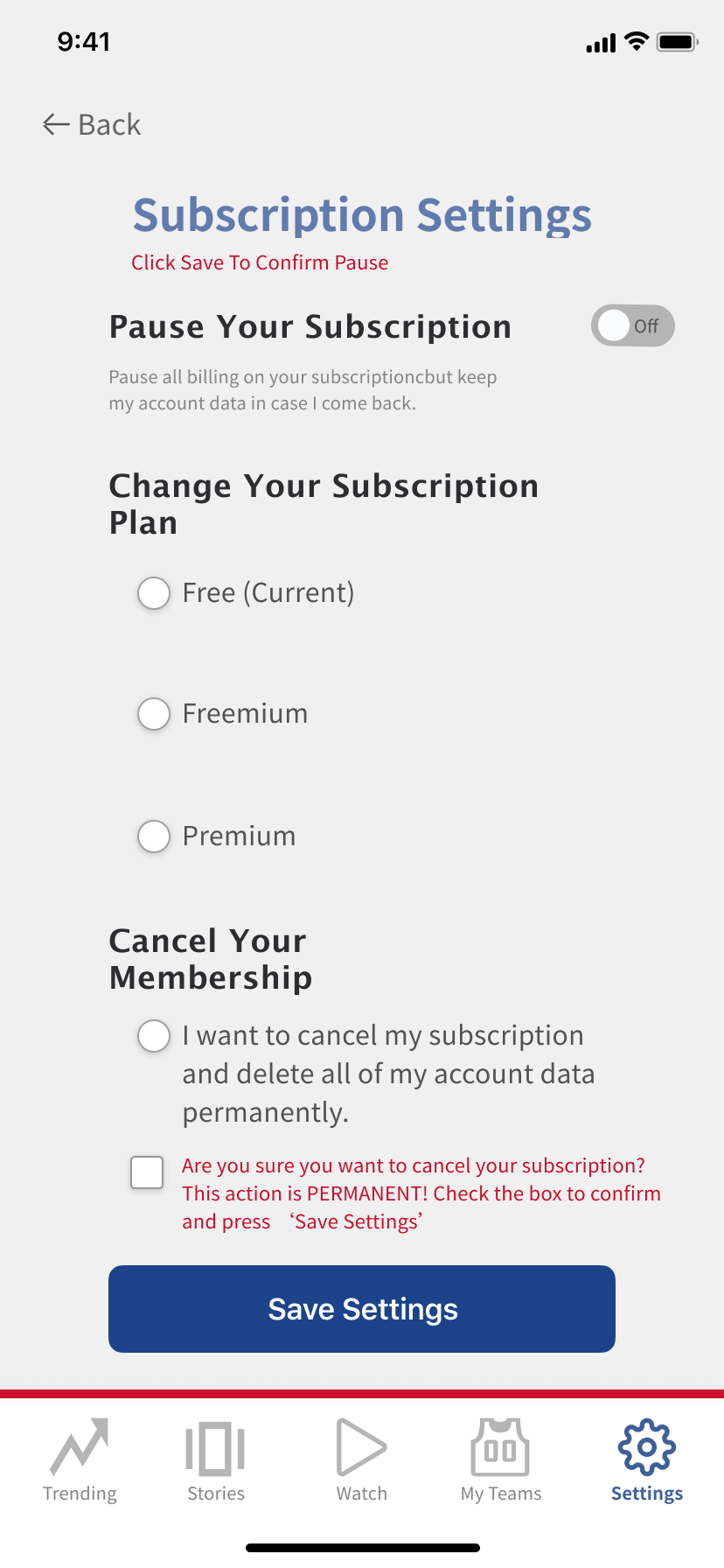
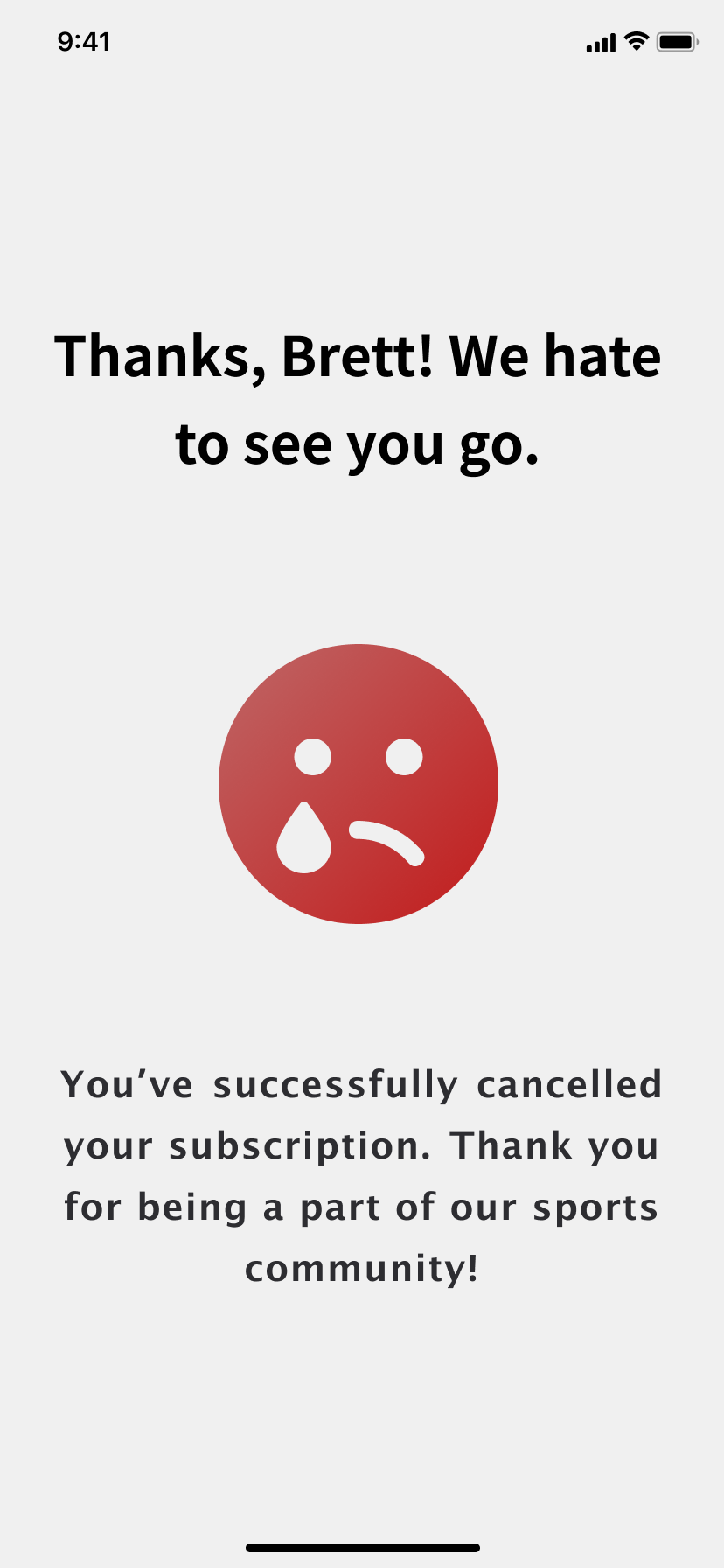
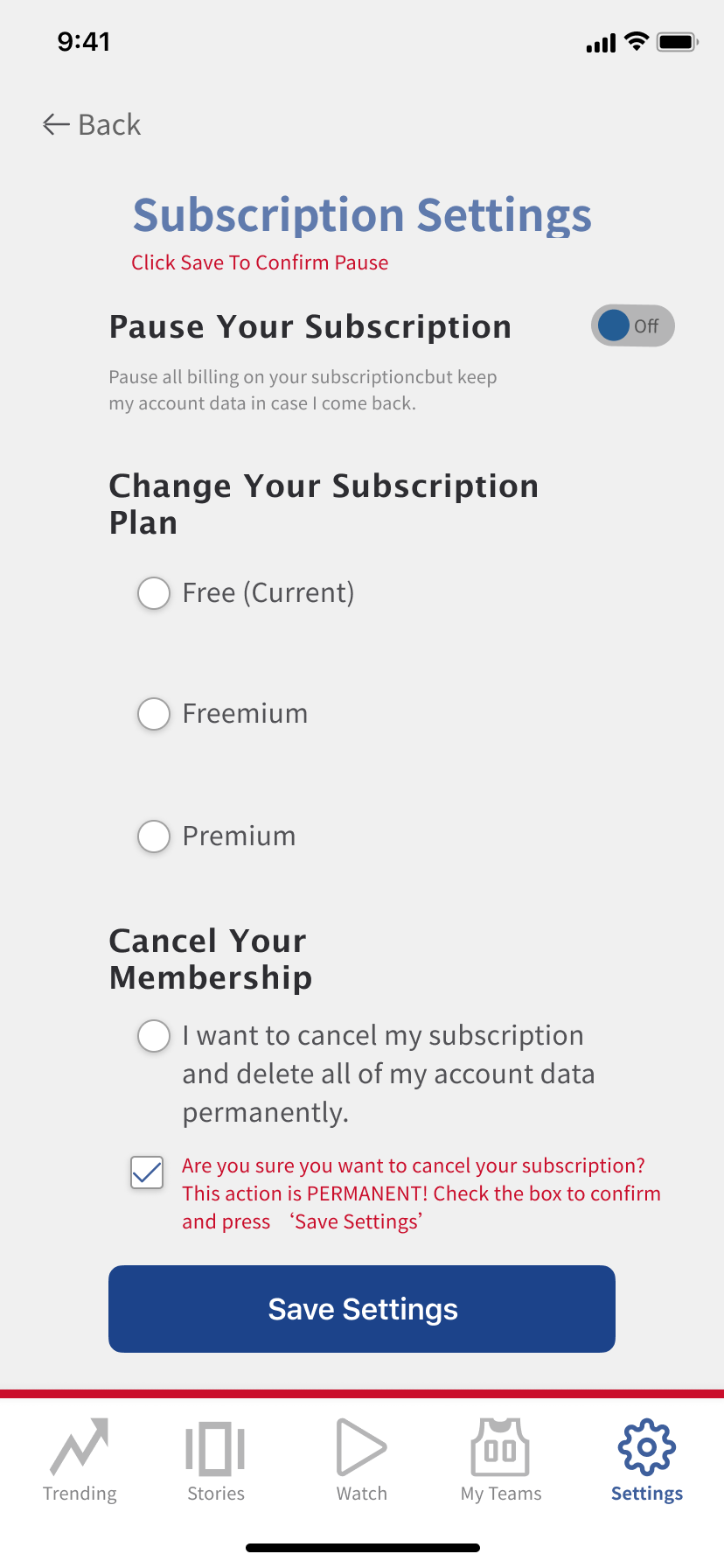
- The Subscription Page Needed Interaction within the prototype.
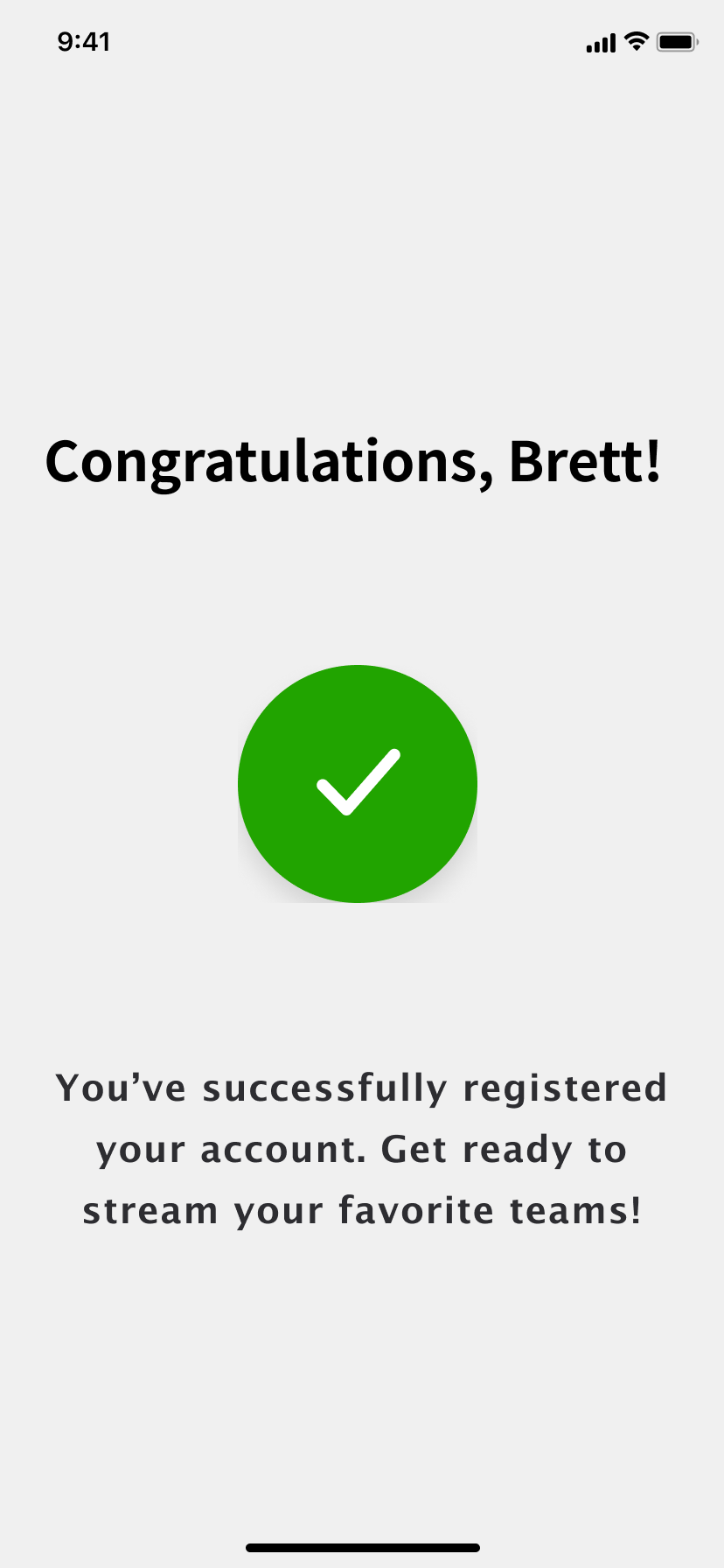
- Users needed confirmation messages after successfully creating an account, cancel or pausing a subscription, or any errors states.
- Trending could be a useful feature as a tab where a user could access the latest trending topics.
I made some minor changes adding confirmation messages, and I thought the trending tab instead of Home tab was a great idea. I added interaction within the choosing teams onboarding section and the changing subscription sections to make the experience an immersive one.
Results
I gathered a lot of positive feedback on the prototype, from users with different preferences for dog types, different lifestyle constraints, and various attitudes towards certain dog attributes Here’s a summary of how well people could complete tasks in the different scenarios above and users’ comments on the app overall.
- Users could complete tasks such as choosing preferences for dogs within the intake flow, viewing pictures/videos and more information on a specific dog, adjusting the filters for results, and could schedule an appointment with a rep.
- Several users commented on having the ability to choose over one option for amount of distance willing to travel, and their lifestyle (since people don’t fit into one lifestyle usually).
- Other users noted that the intake flow could contain more questions regarding vaccinations, personality, trained or not, breed selection options, and the ability to choose between adoption agencies. These were brilliant suggestions that I would 100% consider adding into the next design sprint.
Next Steps
The journey in creating the app was a long and arduous one that presented a ton of challenges. In the end, I had to go back and forth on design, functionality, and what the most important features of the app should be. I think the hardest part in designing for the user is getting bogged down with the minutia of things. While it’s good to remain detailed oriented, getting caught up in the minutia at every step of the process can hinder focus of designing a product that is user-centered.
In the end, I would have designed a product that didn’t reflect what users needed. Sure, it would be great to have included “cool” features, but I had to remember to focus more on information users gave me in the research stage, and designing for the end-user, not what I desired.
Take-Aways
The final prototype came out really well but can definitely use more improvements in future iterations. The next steps will be to test more and see how users are responding initially to the prototype. When additional features are to be put into the app, I’ll continue to iterate and test to ensure the usability of them.